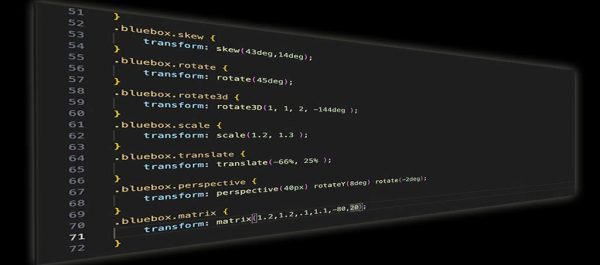
La propriété CSS « transform » est un outil très utile au webmaster freelance. Elle permet de modifier les coordonnées spatiales ou le volume d’un élément en agissant sur l’algorithme de modèle de mise en forme (le Visual Formating Model). Utiliser la propriété CSS transform nécessite donc de comprendre et d’appliquer le […]
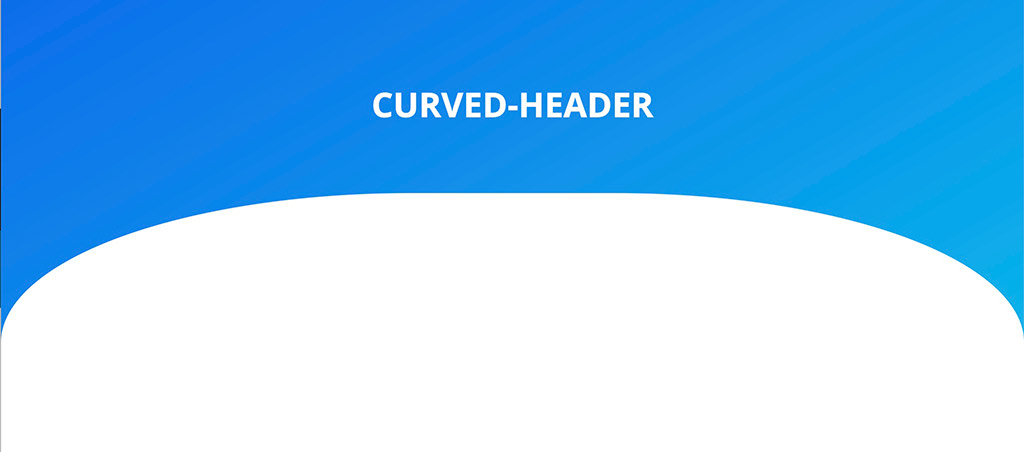
Créer un en-tête incurvé en CSS
Créer des arrondis sur ou sous vos en-têtes ne nécessite pas forcément l’utilisation d’images jpeg, png ou SVG. Au contraire vous pouvez tout a fait vous en remettre à quelques lignes CSS pour obtenir un rendu satisfaisant. Nous commençons par créer un document et quelques règles CSS rudimentaires pour intégrer […] […]
Pseudo-classes CSS :is() et :where()
Pourquoi, quand et comment utiliser les sélecteurs :is() et :where() ? Plus les feuilles de style des documents HTML se complexifient, plus le besoin de grouper les sélecteurs visés par les règles CSS se fait sentir. Si nous avons vu se développer des solutions de regroupement de sélecteurs avec les préprocesseurs SASS ou […] […]